CLIENT / ALLIED WALLET
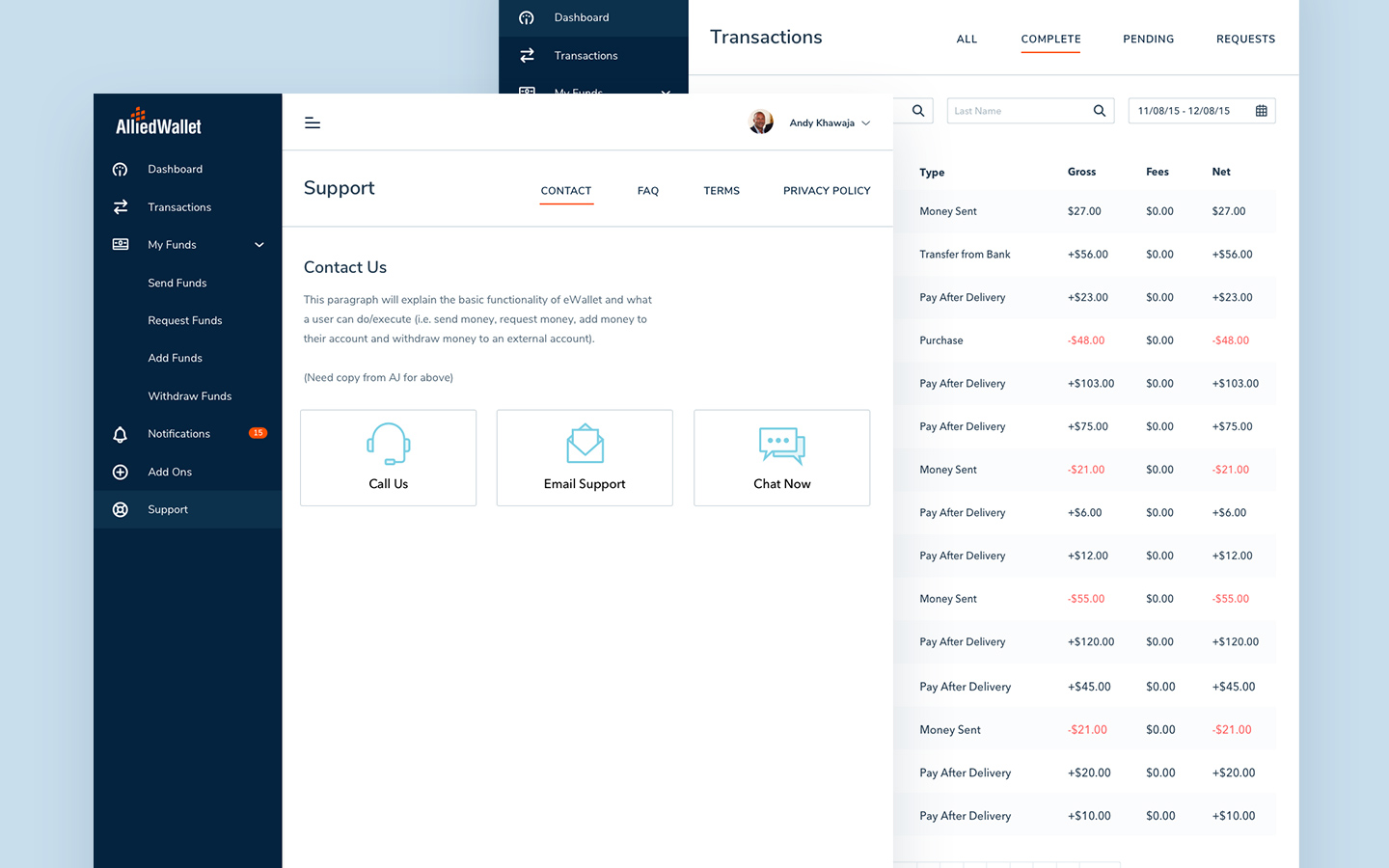
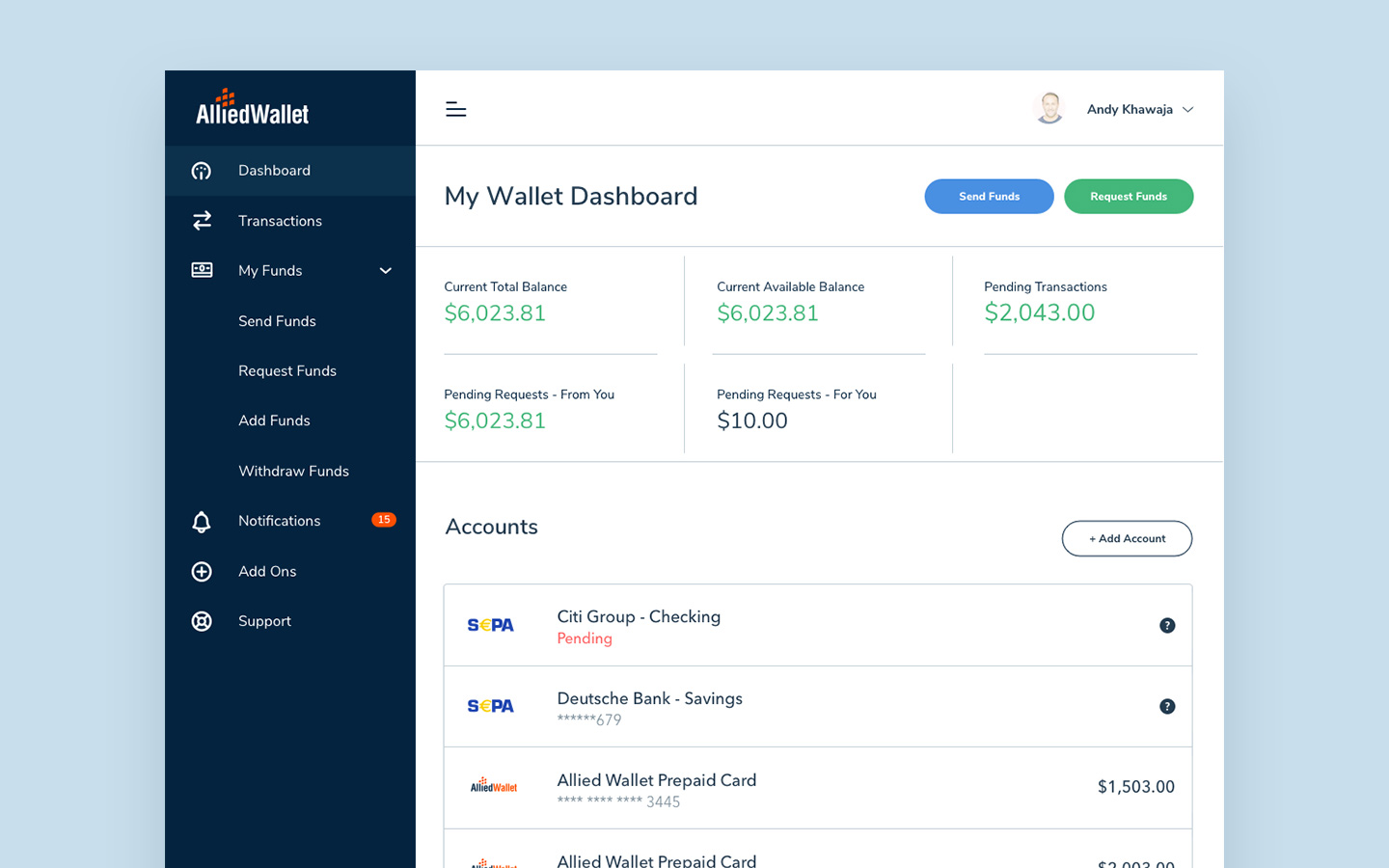
eWallet Portal
Managing prepaid cards
This is the intro…
FOCUS
Ideation & Prioritization
UI/UX Design
Prototyping
MAR 2021 – Current

PROBLEM STATEMENT
What if we can satisfy the company’s need for additional functionality with a better user experience?

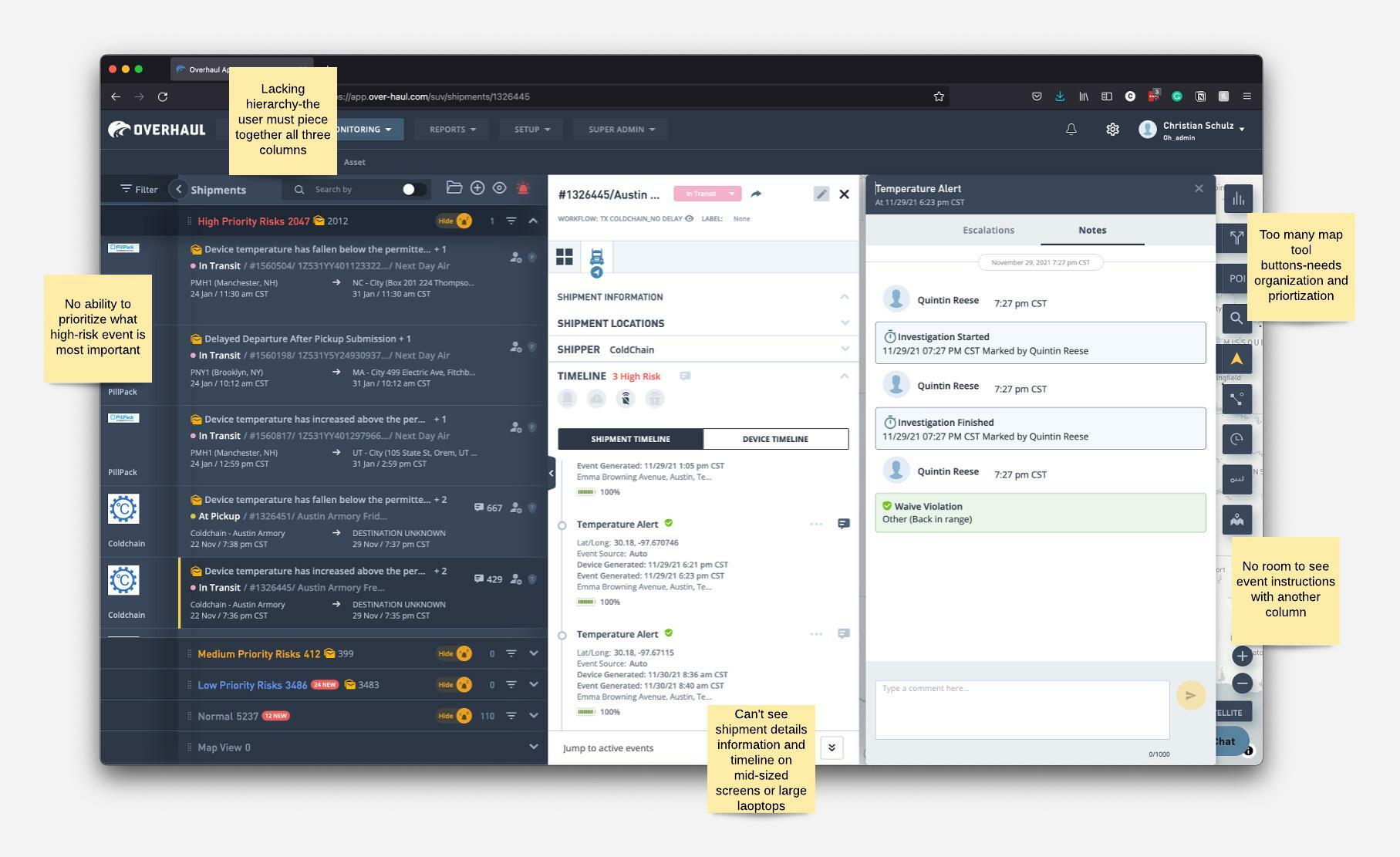
Key Insights
- GSOC officers wanted to see as much information as possible at all times–even willing to sacrifice a better experience
- Reducing clicks is beneficial–most of the small tasks are repeated several times in any given work day
- GSOC officers were not set up for success–most of the content on screen was difficult to read due to size and contrast issues
- Screen sizes have been maxed out–there was no room to add any additional functionality due to the first point that officers wanted to see everything at once
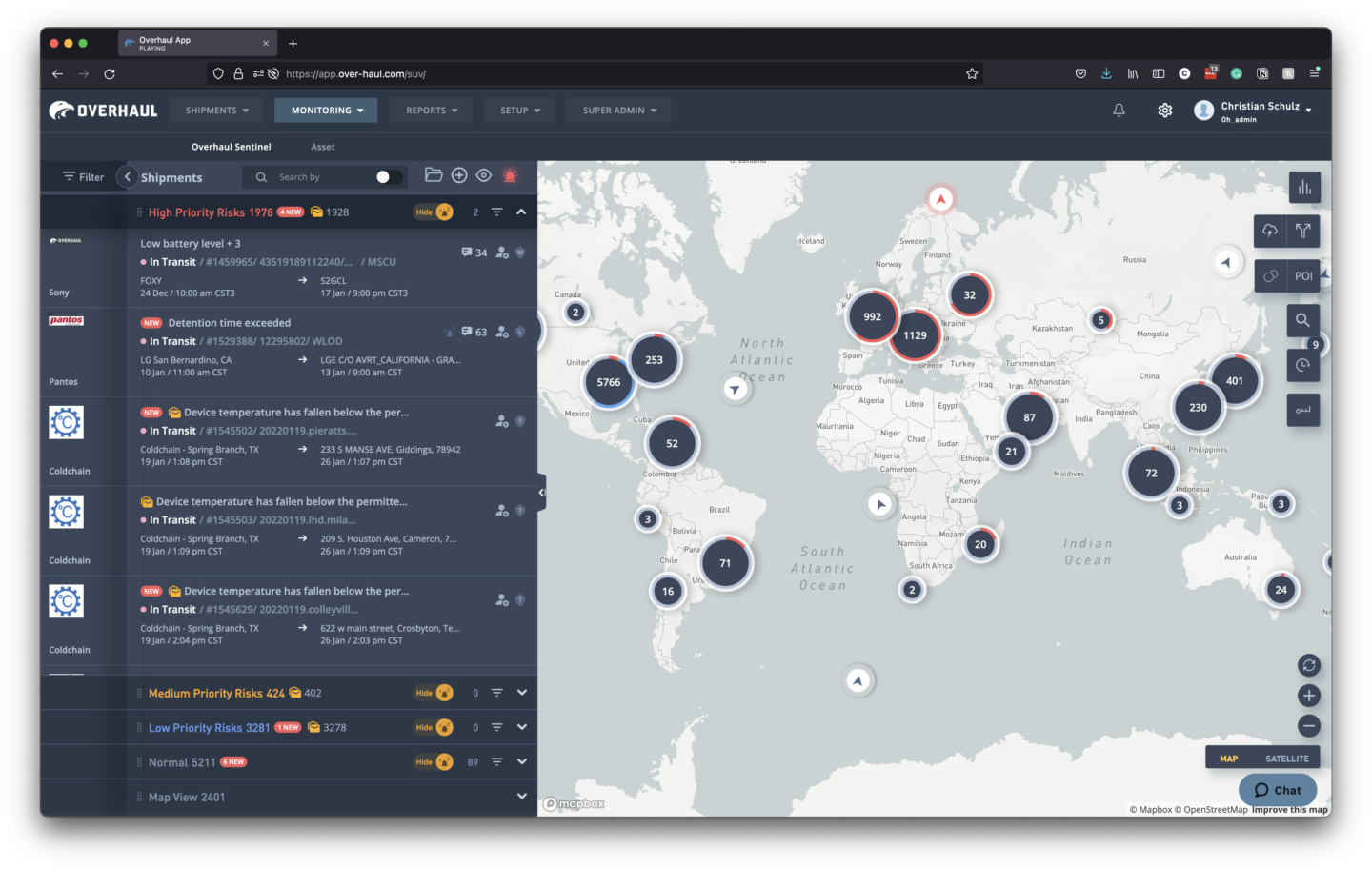
User
Research
Investigating existing solutions made it clear product carousels were offered but lacked any flexibility for the admin user. In many scenarios product carousels were not an existing template the admin user could choose from and had the added headache of having to alter code to get the desired format. For the front-end user, this leads to boring compositions that don’t add anything to the overall experience.

Approach
Because Sentinel is a tool used mainly by an internal team (in conjunction with other internal security teams) we wanted an iterative approach with stakeholders often enough to limit potential surprises. We would first align on the business goal; create an environment where GSOC officers could do their job better while making it easier.
Solution
Design
The main idea I followed was optimizing the user experience for clarity, not only for simplicity. So that I organized my thoughts in a simple matrix, highlighting the existing problems with actual behavior and matching them with an optimal behavior. This approach usually helps me to come to potential ideas quickly and then embody them into design solutions.

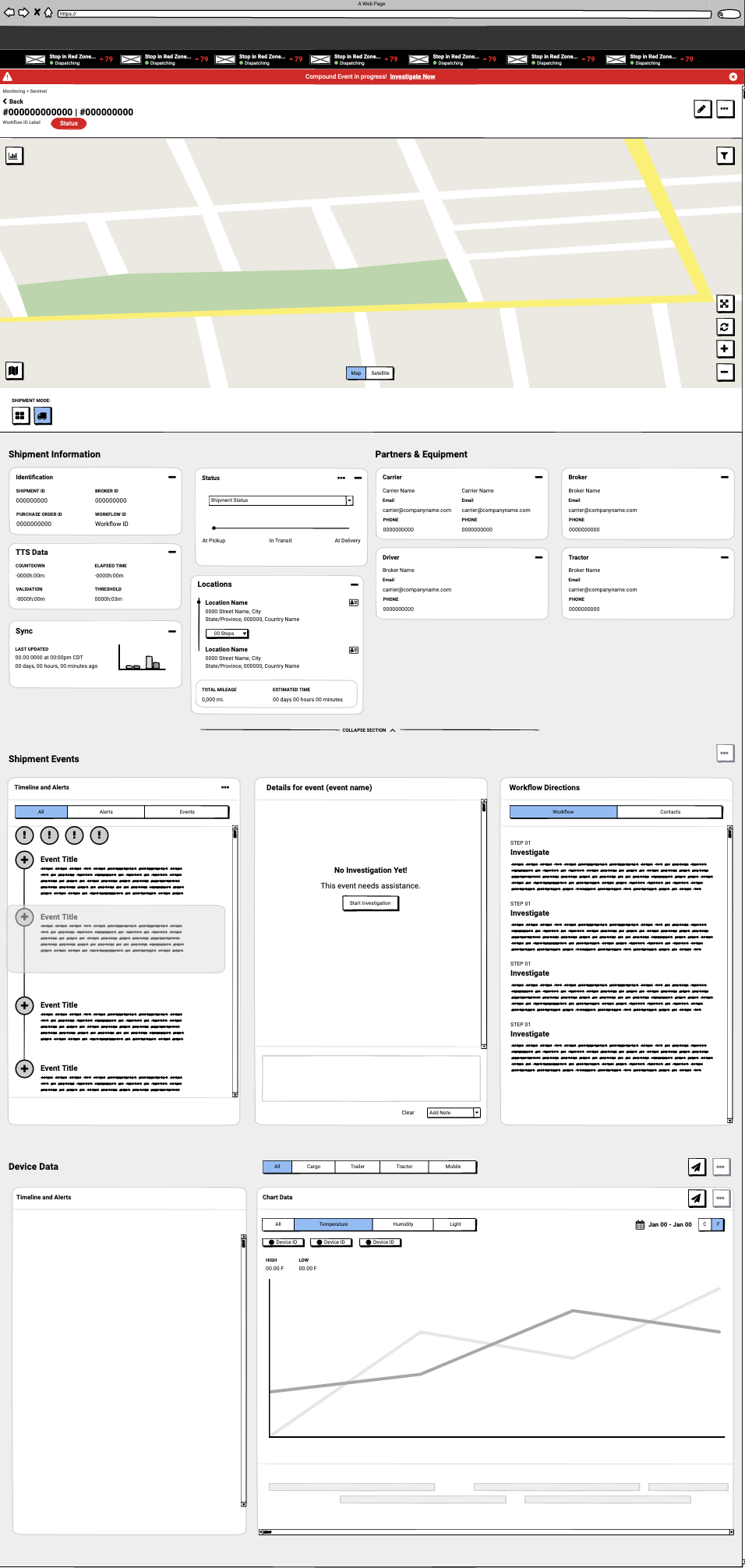
Wireframe
Wireframing gave us the ability to say “you’re not losing anything” by visually pointing out how each piece of the old layout was being implemented.


Prototype Testing
built a prototype in InVision using the Craft Plugin and tested with 5 people.
Front End Solution
Get as much feedback as possible! Work with teams to make sure implementation and linking to different product collections is working smoothly throughout the site. Tackling user research to make sure the layouts are living up to the hype around each product and aligning with the overall brand. And finally, making sure creative is an active stakeholder in a larger atomic design system that works with the content block and the admin UI to give them as much visual control as possible.

Outcome
Get as much feedback as possible! Work with teams to make sure implementation and linking to different product collections is working smoothly throughout the site. Tackling user research to make sure the layouts are living up to the hype around each product and aligning with the overall brand. And finally, making sure creative is an active stakeholder in a larger atomic design system that works with the content block and the admin UI to give them as much visual control as possible.